![]()
Gets or sets a value that specifies the shape to be used to create the transition from start color to end color of the linear gradient used to render the tooltip text.
[Visual Basic]
Public Property FontGradientShape As GradientShape
[C#]
public GradientShape FontGradientShape {get; set;}
Property Value
Any value of the GradientShape-enumeration. Default value is GradientShape.Linear
| Overridable |
Layout-file |
Property of | |||
| AnimationTT | ImageTT | SingleLineTT | MultiLineTT | ||
|
|
|
 |
 |
||
Description
This value defines the shape to be used to render the transition from the start to the end color of the linear gradient used to paint the tooltip text. It is only significant for layouts where TextStyle=LinearGradient.The selected shape defines how fast the starting color is blended into the ending color along the path of the gradient. The gradient can be imagined as a hill, where the GradientShape represents the slope which falls off symmetrically on both sides of the peak. The ending color is located at the peak of the hill, while the start color resides at the lowest end of the slope. Now, the height of a given point on the slope defines the relative density of ending- and starting-color in the blended color. In other words, at the peak of the curve, we get 100% ending-color, while at the lower end of the slope the color will be pure starting-color. In the case of a linear curve (i.e. a straight line - FontGradientShape=Linear) the gradient transitions equally distributed from one color to the other - the point with 50% starting- and 50% ending-color would be exactly in the middle of the gradient. This would be different for a bell curved shape (as in a normal distribution - FontGradientShape=SigmaBell): Here the ending-color starts to blend only slowly into the the starting-color (the top of the bell). The steeper middle part of the bell curve makes then blend the colors more rapidly as in the linear case. The lower part of the bell curve is again almost plane, what makes the color-blending slower again.
The concept of gradient shapes is easier to understand with some rendered examples, as provided by the following table. In the samples we use FontGradientMode=Horizontal, which makes the gradient flow from left to right. In order to make the samples match with what was said above, we also set the FontGradientFocus=0.5 (this moves the peak of the selected shape to the middle of the rendered gradient - please see the reference section on FontGradientFocus for more details).
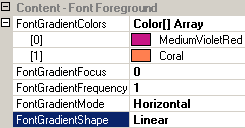
| FontGradient settings | Result |
 |
 |
The linear gradient shape ignores the value set for FontGradientFocus. Therefore it is not possible to move it's focus and a normal horizontal linear gradient is rendered from left (start color) to right (end color). |
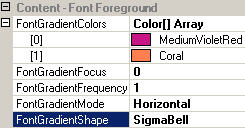
|
 |
 |
| This shows the color-representation of a bell curve: The middle part of the gradient shows only little color blending - the ending color (Coral) prevails. The middle part on both sides of the center blends the colors quiet quickly, while the blending slows down towards the left and right edges and the start color (MediumVioletRed) prevails. | |
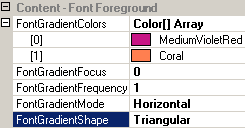
 |
 |
| The triangular shape is nothing more then a linear rendering on both sides of the peak. With the focus set in the center of the gradient (0.5) it gives the same result as a gradient with FontGradientShape=Linear and FontGradientFrequency=2. The only difference is, that the Triangular shape allows to freely move around the focus (the peak of the shape) along the axis of the gradient, while this is not possible if the FontGradientShape is set to Linear. | |
If specified at the component-level for a tooltip component (i.e. by defining the FontGradientShape directly for the component), the assigned shape will become the default gradient shape for the tooltip-text of all controls on the same form:
'Assign a new linear gradient shape to the tooltip component
Me.MultiLine.GetMultiLineToolTip(Panel1) _
.FontGradientShape = GradientShape.SigmaBell
This default FontGradientShape can be overridden for each control through the Override-property provided to all controls on the same form by the tooltip component (see "The Override-Property").
If the override-value for the FontGradientShape has to be set or changed at runtime for the tooltip of a specific control, code like the following is needed:
'Assign a new linear gradient shape to the override-object for Panel1
Me.MultiLine.GetMultiLineToolTip(Panel1).Override _
.FontLayoutOverride.FontGradientShape = GradientShape.Triangular
Example 1
This statements define a linear gradient font at the component level. The individual colors of the FontGradientColors-property are changed and a triangular FontGradientShape with the a centered focus is set:
'define a linear gradient font for the tooltips
'provided by the component (MultiLine).
Me.MultiLine.TextStyle = TextDrawingStyle.LinearGradient
Me.MultiLine.FontGradientMode = LinearGradientMode.Horizontal
'assign the start-color...
Me.MultiLine.FontGradientColors(0) = Color.OrangeRed
'...and the end-color for the gradient.
Me.MultiLine.FontGradientColors(1) = Color.Blue
'set the gradient shape...
Me.MultiLine.FontGradientShape = GradientShape.Triangular
'...and it's focus position.
Me.MultiLine.FontGradientFocus = 0.5