![]()
Gets or sets a value that specifies how many times a linear gradient should be repeated to while painting the tooltip text.
[Visual Basic]
Public Property FontGradientFrequency As Integer
[C#]
public int FontGradientFrequency {get; set;}
Property Value
Any positive integer value > 0. Default value is 1.
| Overridable |
Layout-file |
Property of | |||
| AnimationTT | ImageTT | SingleLineTT | MultiLineTT | ||
|
|
|
 |
 |
||
Description
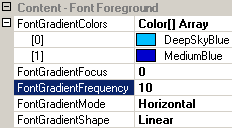
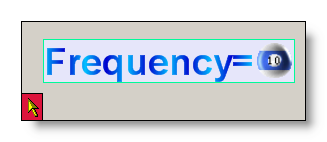
This value defines how many times (frequency) a linear gradient will be repeated along the selected axis defined in the FontGradientMode-property. This value is only significant for layouts where TextStyle is set to LinearGradient.The impact of the FontGradientFrequency on the visual appearance of the text displayed by the tooltip is best shown with a linear gradient text-style rendered with different values for FontGradientFrequency:
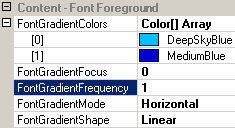
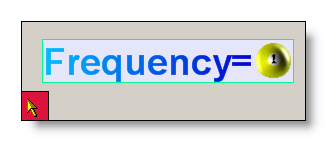
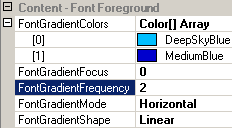
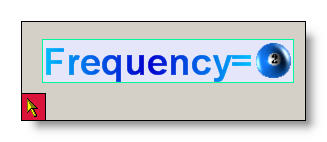
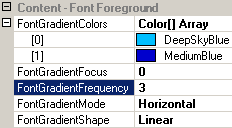
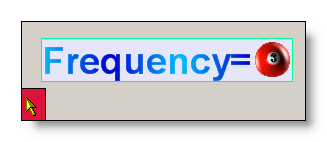
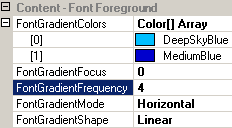
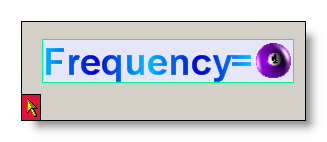
| FontGradient settings | Result |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
The first sample, with FontGradientFrequency=1, represents a complete linear gradient from start color to end color. With the frequency of 1 (which is the default) this gradient completely fills the tooltip text - it spans over the whole axis (as defined in the FontGradientMode-property). In our sample tooltip (with FontGradientMode=Horizontal), the axis for the linear gradient spans form left to right, while in the vertical and the diagonal modes it would span from top to bottom respectively from the upper left to the lower right corner.
In the second sample, with FontGradientFrequency=2, the linear gradient was painted twice. I.e., a complete gradient from start to end color is now compressed into half of the length of the gradient axis. Because the length of the axis is determined by the dimensions of the tooltip text, it is clear that with increasing frequency the length of the gradient from start to end color must become proportionally shorter. And this is exactly what we see reflected by the samples.
The samples also show that the complete gradient form start to end color is continuously flipped along the axis to prevent abrupt color changes. This ensures smooth transitions from one gradient to the next.
If specified at the component-level for a tooltip component (i.e. by defining the FontGradientFrequency directly for the component), the assigned frequency will become the default FontGradientFrequency for the tooltips of all controls on the same form:
'Assign a new linear gradient frequency to the tooltip component
Me.MultiLine.GetMultiLineToolTip(Panel1) _
.FontGradientFrequency = 4
This default FontGradientFrequency can be overridden for each control through the Override-property provided to all controls on the same form by the tooltip component (see "The Override-Property").
If the override-value for the FontGradientFrequency has to be set or changed at runtime for the tooltip of a specific control, code like the following is needed:
'Assign a new font linear gradient frequency to the override-object for Panel1
Me.MultiLine.GetMultiLineToolTip(Panel1).Override _
.FontLayoutOverride.FontGradientFrequency = 20
Example 1
This statements define a linear gradient font at the component level. The individual colors of the FontGradientColors-property are changed and a triangular FontGradientShape with the a centered focus is set:
'define a linear gradient font for the tooltips
'provided by the component (MultiLine).
Me.MultiLine.TextStyle = TextDrawingStyle.LinearGradient
Me.MultiLine.FontGradientMode = LinearGradientMode.Horizontal
'assign the start-color...
Me.MultiLine.FontGradientColors(0) = Color.OrangeRed
'...and the end-color for the gradient.
Me.MultiLine.FontGradientColors(1) = Color.Blue
'set the gradient shape...
Me.MultiLine.FontGradientShape = GradientShape.Triangular
'...and it's focus position.
Me.MultiLine.FontGradientFocus = 0.5
'Set a high gradient frequency to get a nicely striped font
Me.MultiLine.FontGradientFrequency = 15