Specifies the different shapes - or falloff-curves - available
to render linear color gradients.
[Visual Basic]
Public Enum GradientShape
[C#]
public enum GradientShape
Description
The GradientShape defines the shape to be used to render the transition from the start to the end color of a linear gradient.
It defines how fast the starting color is blended into the ending color along the path of the gradient. The gradient can be imagined as a hill, where the GradientShape represents the slope which falls off symmetrically on both sides of the peak. The ending color is located at the peak of the hill, while the start color resides at the lowest end of the slope. The height of a given point on the slope defines the relative density of ending- and starting-color in the blended color. In other words, at the peak of the curve, we get 100% ending-color, while at the lower end of the slope the color will be pure starting-color. In the case of a linear curve (i.e. a straight line - GradientShape=Linear) the gradient transitions equally distributed from one color to the other - the point with 50% starting- and ending-color would be exactly in the middle of the gradient. This would be different for a bell curved shape (as in a normal distribution - GradientShape=SigmaBell): Here the ending-color starts to blend only slowly into the the starting-color (the top of the bell). The steeper middle part of the bell curve makes then blend the colors more rapidly as in the linear case. The lower part of the bell curve is again almost plane, what makes the color-blending slower again.
The concept of gradient shapes is easier to understand with some rendered examples, as provided by the table below. The samples show the available GradientShapes applied on a tooltip-border, but are equally valid for all other layout-elements, where linear gradients are used. In the samples we use BorderGradientMode=Horizontal, which makes the gradient flow from left to right. In order to make the samples match with what was said above, we also set the BorderGradientFocus=0.5 (this moves the peak of the selected shape to the middle of the rendered gradient - please see the reference section on BorderGradientFocus for more details).
Members
The available shapes are listed in the members-table below together with a sample:
| Shape | Sample settings | Result |
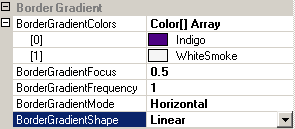
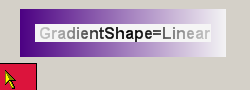
| Linear |  |
 |
|
The linear gradient shape ignores the value set for BorderGradientFocus. Therefore it is not possible to move it's focus. |
||
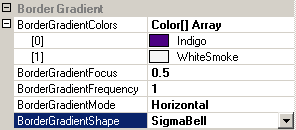
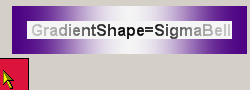
| SigmaBell |  |
 |
| This show the color-representation of a bell curve: The middle part of the gradient shows only little color blending - the ending color (WhiteSmoke) prevails. The middle part on both sides of the center blends the colors quiet quickly, while the blending slows down towards the left and right edges and the start color (Indigo) prevails. | ||
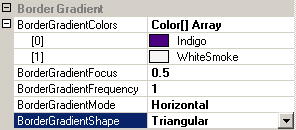
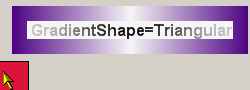
| Triangular |  |
 |
| The triangular shape is nothing more then a linear rendering on both sides of the peak. With the focus set in the center of the gradient (0.5) it gives the same result as a gradient with BorderGradientShape=Linear and BorderGradientFrequency=2. The only difference is, that the Triangular shape allows to freely move around the focus (the peak of the shape) along the axis of the gradient, while this is not possible if the BorderGradientShape is set to Linear. |