![]()
Gets or sets a value that specifies the center of the linear color gradient used to render the tooltip content.
[Visual Basic]
Public Property FontGradientFocus As Single
[C#]
public Single FontGradientFocus {get; set;}
Property Value
Any value in the range from 0 to 1.
| Overridable |
Layout-file |
Property of | |||
| AnimationTT | ImageTT | SingleLineTT | MultiLineTT | ||
|
|
|
 |
 |
||
Description
A value from 0 through 1 that specifies the center of the gradient. This value is only significant for layouts where TextStyle=LinearGradient and FontGradientShape <> GradientShape.Linear. Linear gradients with FontGradientShape <> GradientShape.Linear use only the first two colors from the FontGradientColors-array, where FontGradientColors(0) represents the starting color and FontGradientColors(1) the ending color.The FontGradientFocus is the point where the gradient is composed only of the ending color. The FontGradientFocus represents a location as a proportion of the distance along the gradient line. The gradient falls off to the starting color based on either a bell curve shape (as in a normal distribution curve) or a triangular curve shape to both sides. In other words, the ending color can be imagined as the peak of a symmetrical curve and the starting color as the valleys on both sides of that curve.
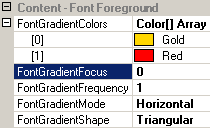
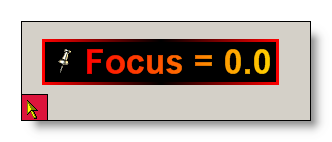
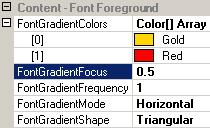
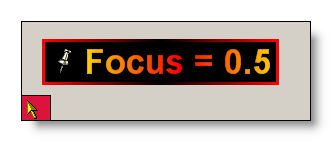
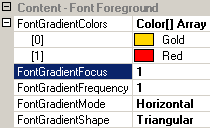
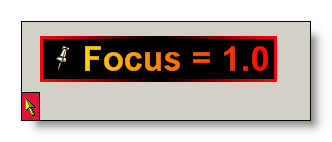
The concept of the gradient focus is easier to understand with some rendered examples, as provided by the following table. In the samples we use FontGradientMode=Horizontal, which makes the gradient flow from left to right. In this horizontal setting, the focus position also ranges from Left=0 to Right=1:
| FontGradient settings | Result | Description |
 |
 |
With focus=0 we get the pure ending color (Red) on the far left side of the border. From there the gradient falls off to the right until it becomes pure starting color (Gold). (The left side of the curve is outside the bounds of the tooltip.) |
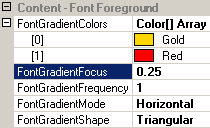
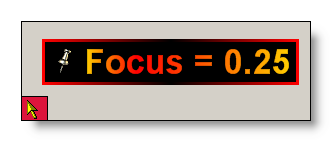
 |
 |
As this sample shows, setting the focus=0.25 makes the pure ending color (the Red peak) move more to the right. Now also a part of the left slope becomes visible. |
 |
 |
As expected, the ending color (the Red peak of the curve) is now exactly in the middle of the tooltip and the gradient falls symmetrically off to both sides until it becomes the pure starting color (Gold) at the left and right edges of the tooltip. |
 |
 |
With the focus on the opposite side as in the first sample, we now get into view only the left slope of the curve, with the starting color (Gold) on the right and the ending color (Red) on the left side of the tooltip. |
With other FontGradientModes then Horizontal, the focus axis has to be rotated accordingly. For FontGradientMode=Vertical it runs from the top to the bottom of the text (rotate the gradient in the samples 90° clockwise). For FontGradientMode=ForwardDiagonal it runs from the upper left to the lower right corner of the text (rotate the gradient in the samples 45° clockwise). With FontGradientMode=BackwardDiagonal the focus axis runs from the upper right to the lower left corner.
If specified at the component-level for a tooltip component (i.e. by defining the FontGradientFocus directly for the component), the assigned focus position will become the default FontGradientFocus for the tooltips of all controls on the same form:
'Assign a new linear gradient focus position for text-rendering
'to the tooltip component.
Me.MultiLine.GetMultiLineToolTip(Panel1).FontGradientFocus = 0.33
This default FontGradientFocus can be overridden for each control through the Override-property provided to all controls on the same form by the tooltip component (see "The Override-Property").
If the override-value for the FontGradientFocus has to be set or changed at runtime for the tooltip of a specific control, code like the following is needed:
'Assign a new linear gradient focus position for text-rendering
'to the override-object for Panel1
Me.MultiLine.GetMultiLineToolTip(Panel1).Override _
.FontLayoutOverride.FontGradientFocus = 0.75
Example 1
This statements define a linear gradient font at the component level. The individual colors of the FontGradientColors-property are changed and a triangular FontGradientShape with the a centered focus is set:
'define a linear gradient font for the tooltips
'provided by the component (MultiLine).
Me.MultiLine.TextStyle = TextDrawingStyle.LinearGradient
Me.MultiLine.FontGradientMode = LinearGradientMode.Horizontal
'assign the start-color...
Me.MultiLine.FontGradientColors(0) = Color.OrangeRed
'...and the end-color for the gradient.
Me.MultiLine.FontGradientColors(1) = Color.Blue
'set the gradient shape...
Me.MultiLine.FontGradientShape = GradientShape.Triangular
'...and it's focus position.
Me.MultiLine.FontGradientFocus = 0.5