![]()
Gets or sets a value that specifies the image to be used to fill the tooltip border.
[Visual Basic]
Public Property BorderTexture As Image
[C#]
public Image BorderTexture {get; set;}
Property Value
Any bitmap image in a format supported by the .NET framework.
| Overridable |
Layout-file |
|
|
|
|
Description
This property holds the bitmap-image used to fill the tooltip border. It is only significant for layouts where Border is set to one of the Texture-related styles.If BorderTexture is set to Nothing (no image) and Border=Texture..., the border will be filled with the color specified for BorderColor.
The size of the image and the selected BorderStyle determine how the image will be drawn inside the border. If the image is smaller as the tooltip size, the image can be tiled by flipping the image in both X- and Y-direction (BorderStyle=TextureTile...), it can be stretched to fit the size of the tooltip (BorderStyle=TextureStretch) or a preferred sector can be taken and enlarged (BorderStyle=TextureTake...). If the image is larger then the tooltip size, the image can not be tiled, it can only be stretched to fit the size of the tooltip (BorderStyle=TextureStretch) or a preferred sector can be taken and resized accordingly (BorderStyle=TextureTake...).
Samples for some of the various options and combinations are shown below:
| Image larger as the resulting tooltip (Landscape) | ||
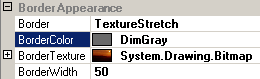
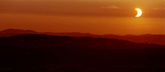
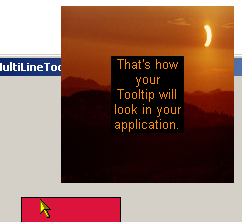
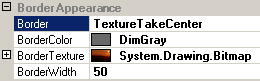
| Border settings | Original image | Result |
|
|
(Size: 500 x 217) |
|
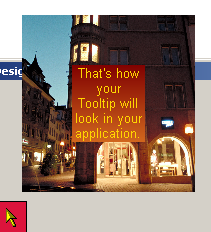
| Border=TextureStretch, forces the whole image to be displayed in the tooltip border. If the Width/Height-ratio of the tooltip and the image do not match, the image might get distorted (as in the example) because for TextureStretch the scaling is not done isotropically. | ||
|
|
(Size: 500 x 217) |
 |
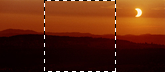
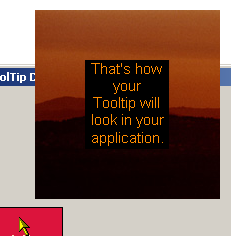
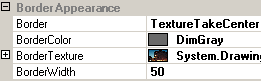
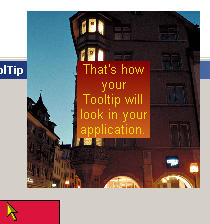
| Border=TextureTakeCenter calculates the largest possible viewport on the source-image with the same aspect ratio as the tooltip, places this viewport on the center of the image and takes this part of the image to fill the tooltip-border (scaling it appropriately). | ||
|
|
(Size: 500 x 217) |
|
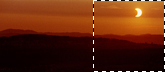
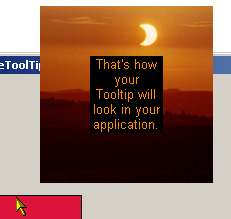
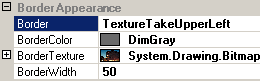
| Border=TextureTakeUpperLeft does the same as TextureTakeCenter but the largest possible viewport is positioned more on the upper left-side of the image. | ||
 |
(Size: 500 x 217) |
|
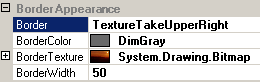
| Border=TextureTakeUpperRight positions the largest possible viewport on the upper right-side of the image. | ||
The samples show the situation for a source-image that is wider then high. For this kind of images usually it doesn't matter if TextureTakeUpper<position> or TextureTakeLower<position> (position=left or right) is selected, because the the tooltip component always tries to get the largest possible portion of the image that matches the aspect ratio of the tooltip, and for this it assumes the shorter side of the image (in this case the height) to fill the height of the tooltip and adapts the width of the selected viewport accordingly. Therefore it suffices to indicate the horizontal position of the viewport.
For images in portrait-mode (Height > Width) the reverse applies: For this images it is important to specify the vertical position (upper, middle, lower) in order to get the desired result: This is shown in the samples below:
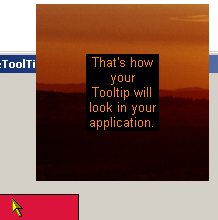
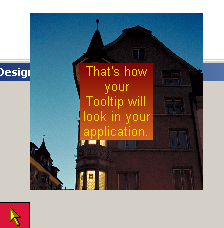
| Image larger as the resulting tooltip (Portrait) | ||
| Border settings | Original image | Result |
|
|
(Size: 1536 x 2048) |
|
| Again, Border=TextureTakeCenter takes the largest possible portion from the center of the image. | ||
|
|
(Size: 1536 x 2048) |
 |
| Border=TextureTakeUpper... shifts the viewport to the top of the image and takes this part to render the tooltip border. | ||
|
|
(Size: 1536 x 2048) |
|
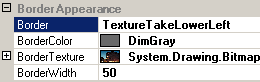
| Border=TextureTakeLower... takes the lower part of the picture. | ||
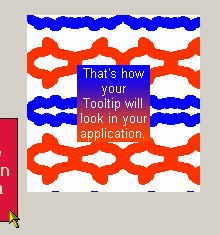
Above we discussed the texture-related BorderStyles that are applicable or have a visible effect if the image to be used as border-texture is larger as the tooltip. Because larger images can not be tiled, it wouldn't make much sense to apply one of the TextureTile...-BorderStyles. On the other hand, it wouldn't make much sense to apply one of the TextureTake...-styles to an image that is already smaller then the target-area. How the tooltip components handle images as border-texture which are smaller as the tooltip is shown in some samples below:
| Image smaller as the resulting tooltip | ||
| Border settings | Original image | Result |
|
|
(Size: 48 x 48) |
|
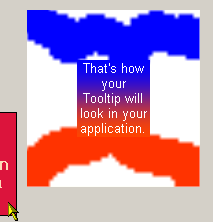
| Border=TextureStretch, forces the whole image to be displayed in the tooltip border. Because the image is much smaller then the resulting tooltip, the image is enlarged accordingly to fill the tooltip area. If the Width/Height-ratio of the tooltip and the image do not match, the image might get distorted because for TextureStretch the scaling is not done isotropically. | ||
|
|
(Size: 48 x 48) |
 |
| Border=TextureTile
indicates that the image should be tiled in order to fill the background.
The border will only be tiled with the given image, if the image is
smaller then the resulting tooltip in one or both dimensions. If the given
image is larger then the tooltip, the tooltip border will be filled with
the image, but the result will be equivalent to the border created with Border=TextureTakeCenter.
(This applies to all TextureTile...-styles.)
As can be seen from the result, the tiles are just laid out one next to the other. No measures have been taken to prevent possibly visible edges or abrupt transitions between the individual tiles. |
||
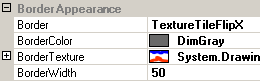
|
|
(Size: 48 x 48) |
|
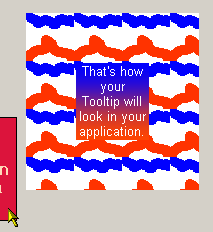
| Border=TextureTileFlipX does exactly what is says: It flips the tiles (the source-image) in horizontal direction. This results in smooth transitions between the tiles in one row. The sharp transitions from one row to the other are still visible. | ||
 |
(Size: 48 x 48) |
|
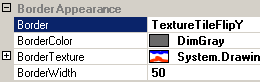
| In contrast to TextureTileFlipX, Border=TextureTileFlipY flips the tiles in vertical direction but not horizontally. Now this makes smooth transitions between the rows, but the edges between the tiles in a row are again visible. | ||
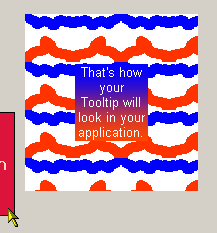
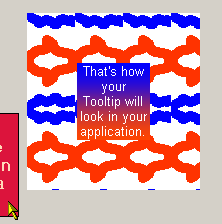
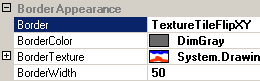
|
|
(Size: 48 x 48) |
|
| Border=TextureTileFlipXY finally makes sure that no edges are visible between the tiles, because the tiles are flipped vertically and horizontally. | ||
Textured borders are somehow difficult to handle because the
(visual) result depends from different factors. The first thing to be considered
is definitely the BorderWidth:
As a general rule it can be said, that using textures for BorderWidth
< 6 pixels doesn't make much sense. Another factor to be considered is
that fact, that the texture or image used for the border is actually filling the
whole tooltip. Most part of it (depending of the defined BorderWidth)
will then be covered by the tooltip content. This makes it rather pointless, to use
photos or
other larger bitmaps as border texture, where the important parts of the picture
are probably concentrating in the central areas of the image. For example, if you are going
to use a nice portrait photo of your girlfriend as BorderTexture, chances
are good that you end up with a tooltip where you get just a glimpse of her hair
and her necklace. (Actually there is an exception to to this rule: For the
ImageTooltips it is possible to make the whole border image visible, if the
image assigned to a control as tooltip content has transparent or
semi-transparent areas.)
Another point to take into account, when using larger bitmaps, is the dynamic
adaptation of the tooltip size according to the content to be displayed for the
different controls on the form (as shown in the samples above). This makes it difficult to predict or make sure
that a given combination of BorderTexture and tooltip content always
looks as expected.
The easiest way to use textured borders is to use small bitmaps with nice patterns which are designed to be used as tiled background.
Larger images, with significant or decorative content that should absolutely not be tiled (and flipped), can also be used, but in this cases you should carefully choose the DefaultWidth, the BorderWidth and - if appropriate - the FontSize. For static tooltip content (the content is directly assigned to the control on a form through the property-grid in Visual Studio) you should make sure that the tooltip looks good for each control that uses this specific tooltip layout by testing it in the "Override layout designer". For dynamic tooltip content (assigned at runtime), your code has to take care that the text dynamically displayed by the tooltip does not exceed or fall below a certain length that could compromise the - desired - appearance of the tooltip border.
Other important aspects to be considered when using textured borders are the dimensions and the size of the used bitmaps. The dimensions of the used bitmap are important because they have an impact on memory-usage and performance. Of course it is perfectly possible to use images with millions of pixels. But images with this dimensions do not make much sense, if they are going to be shown in a tooltip which is only 200 to 500 pixels wide. The details of such high-resolution images get lost anyway in the process and the bitmaps just consume a lot of memory. This and the internal downscaling of the images are also notable in terms of performance. It will probably take much longer for the tooltip to pop-up, when over-dimensioned bitmaps are used as with appropriately sized images. The file-size of the images is important because it has a direct impact on the size of the compiled executable. Any image assigned to BorderTexture at design-time will end up as a resource in the compiled application. Therefore it should be avoided to use multi-megabyte image-files as textures, if you don't want your executable to inflate like a balloon. You should also keep in mind, that high-resolution images, which maybe are not that big as files, because they are highly compressed JPEG-files, need to get decompressed and end up using quiet a lot of RAM as Image-objects in your application (e.g.: a 400k JPEG-image with 1536 x 2048 pixels uses up to 10 mb of RAM when residing in memory as a bitmap).
There are no golden rules on how to address this issues. The ToolTipsFactory tooltips are definitely able to handle even very large images and you are free to use them if really necessary. But in general it is better to scale the images down to a size that is in the range of the expected or desired tooltip-size. A pragmatic approach that gives good results in terms of quality, memory-usage and size is to proportionally scale down the images to a size where the number of horizontal pixels is two to three times the value set for DefaultWidth. This way, the size of the images is substantially reduced, but it still gives good results even if the size of the tooltip is slightly increased by changing the DefaultWidth, the FontSize (if applicable) or by the dynamic adaptation of the tooltip-size to different content.
If specified at the component-level for a tooltip component (i.e. by defining the BorderTexture directly for the component), the assigned image will become the default BorderTexture for the tooltips of all controls on the same form:
'Assign a new image as texture for the tooltip border
'to the tooltip component
Me.MultiLine.GetMultiLineToolTip(Panel1).BorderTexture = _ Image.FromFile("C:\Temp\Eclipse.jpg")
This default BorderTexture can be overridden for each control through the Override-property provided to all controls on the same form by the tooltip component (see "The Override-Property").
If the override-value for the BorderTexture has to be set or changed at runtime for the tooltip of a specific control, code like the following is needed:
'Assign a new image as texture for the tooltip border
'to the override-object for Panel1
Me.MultiLine.GetMultiLineToolTip(Panel1).Override _
.BorderOverride.BorderTexture = Image.FromFile("C:\Temp\Eclipse.jpg")
Example 1
This statements define a textured border at the component level:
'define a textured border for the tooltips provided by the component (MultiLine).
Me.MultiLine.Border = BorderStyle.Texture
Me.MultiLine.BorderWidth = 25 'make the border 25 pixel wide
'load the image and assign it to the BorderTexture property...
Me.MultiLine.BorderTexture = Image.FromFile("C:\Temp\logo.jpg")